自從 Picasa 網路相簿 的縮圖密碼被發現以後,在部落格文件裡使用圖片就變得是一件輕鬆愉快的事情。現在我都是先將圖片編輯好,由 Picasa 上傳到 Picasa 網路相簿 ,再從 Picasa 網路相簿 取下來在部落格文件裡應用。「傳上去」再「取下來」,多這道手續所得到的好處是,可以立即擁有各種尺寸的縮圖,這確實省了極大的工夫。
以前在部落格文件裡秀圖,都須先準備一大一小的圖片,小的作縮圖,大的作放大圖,再一個一個上傳到部落格文件裡,然後在FF(FrontPage)一個一個取回,很麻煩,且容易出錯。現在就不必這麼麻煩了,只要取回一個縮圖網址,經由修改 s 路徑,即可隨意變換尺寸,真的是很便利。
在搭配 LyteBox 的特效以後,我幾乎以後都只願意在部落格文件裡「放」相片了。
我將這個工作再變得更複雜一點,模仿網路相簿的外觀,在部落格文件裡也製作成一個一個排得整整齊齊的縮圖的樣子。以下是我的做法:
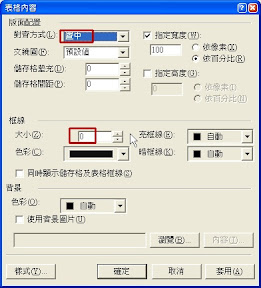
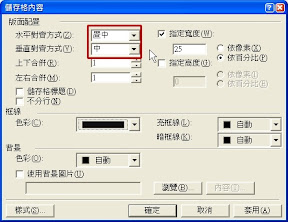
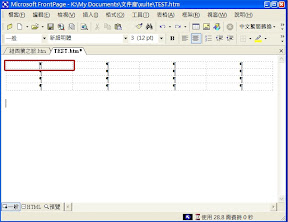
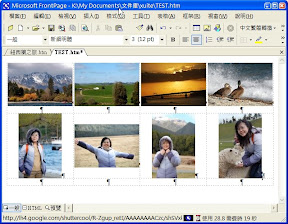
一、在FF文件裡建立一個四欄表格,「表格屬性」設定為「置中對齊」「框線=0」,「儲存格屬性」設定為「水平置中」「垂直置中」,然後依照所需,利用 TAB 鍵增加列數。




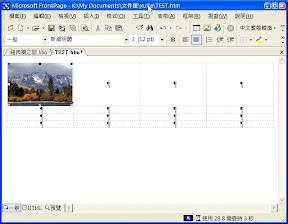
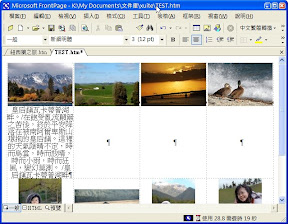
二、開啟 Picasa 網路相簿 ,使用拖拉法,搭配 Alt + Tab 快速切換到 FF,將一個一個縮圖丟到表格的儲存格裡。表格裡的每列縮圖之間空一列,可以在這裡寫一些說明文字。





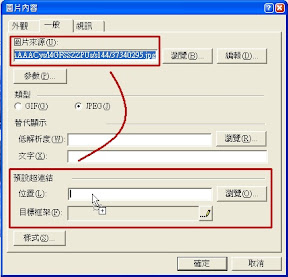
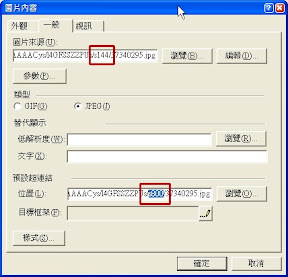
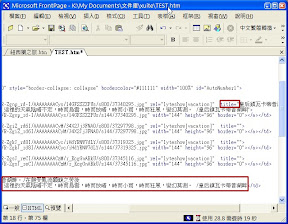
三、雙擊縮圖,一個一個修改。將「圖片來源」的網址拖拉+ Ctrl ,複製到「連結位置」裡。幸好,在「圖片來源」的網址預設是被選取狀態(反白),所以只要在上面按住滑鼠左鍵 + Ctrl 即可快速的複製到「連結位置」裡。幸運的是,在「連結位置」雙擊 s144 字串,恰好只選取了 s144 字串!然後將其改為 s800 (這是我的大圖設定),若所有的圖片都是 s800 ,可以將s800這四個字元複製起來,然後--------真巧!左手的小指按住 Ctrl ,V鍵就在食指的位置。接下來就將所有的圖片一個一個以這個方法修改完畢 ----- 這是極其無聊的工作。



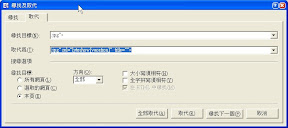
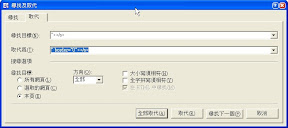
四、接著必須插入 lytebox 「功能變數」,切換到 HTML 模式,觀察一下。原來可以將「.jpg">」替換為「.jpg" rel="lyteshow[vacation]" title="">」,一次將全部的圖片設定完成。
再者,若不喜歡圖片四周超連結的框線,去邊也是用替代法:將「">」換成「" border="0">」即可。



五、最後,為每張圖片寫一些說明,這是整理相片的工作中最有趣的部分了。
若是也想要在 lytebox 秀圖時也能呈現說明文字,必須切換到 HTML 模式,將說明文字寫入上一段提到「 rel="lyteshow[vacation]" title=""」的 title="(說明文字)"裡。(文字要在雙引號裡,不要將雙引號刪掉了),當然,最方便的是用複製法,除非有什麼特別的理由必須不那麼做。



沒有留言:
張貼留言