有一個簡單的方法,可以在 Windows Live Writer 編輯時顯示較大的字體,讓肉眼舒適一些,而在發布後又可自動將字體轉換為適合一般網頁的字體大小(例如11 pt)。要達到這個目的,首先,blog必須支援CSS。其次,建立兩個blog,這兩個blog的CSS須使用相同的名稱,而字體大小則作不同的設定。最後,利用Windows Live Writer 即時切換blog的特性,即可以在編輯時使用字體較大的blog,而在發布時切換為字體正常的blog。從blog取回檔案編輯時亦同,即可在取回後切換為字體較大的blog,在編輯完成發布時再切換為字體正常的blog。
以blogger為例,說明如下:
一、除了建立一個正式發布的 blogger 以外,再加開一個blogger ,當作Windows Live Writer 編輯時用。(一個帳號可以開兩個以上的blogger)
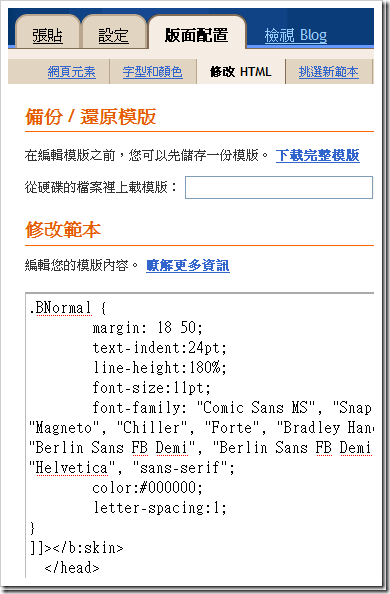
二、分別到兩個 blooger 「修改 HTML」中增訂自定的 CSS。CSS須使用相同的名稱,編輯用的blooger 字體較大,發布用的blogger字體較小。

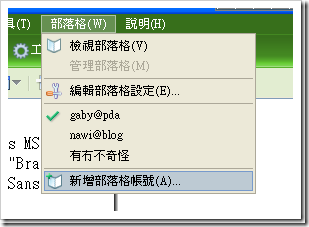
三、在 Windows Live Writer 將以上兩個blogger新增進來(「新增部落格帳號」)。 設定成功後,將來也是在這個下拉功能表中作部落格的切換。

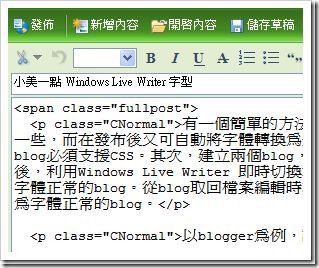
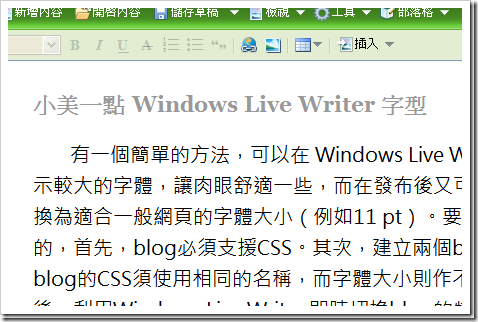
四、開始編輯文件,先切換到編輯用的blogger,在「 HTML 編碼」模式下插入所需的 CSS 名稱,然後回到「版面配置」模式下進行編輯,此時的畫面即為較大的字體。


五、編輯完成後,切換為發布用的blogger,此時字體即變成發布用blogger的字體大小了。

六、取回已發布的文件加以編輯時,可切換為編輯用的blogger,在編輯完成發布時再切換回發布用的blogger。
七、若僅於發布用的blogger設定「類別」,則在切換至編輯用的blogger時,「類別」設定將會遺失。解決方法是兩個blogger均設定相同的「類別」,且均須發布。為避免管理上的混淆,可將編輯用的blogger的讀取權限限制為作者本人。
參見:
沒有留言:
張貼留言